Sharpnado.Shadows: add many shadows to any Xamarin.Forms view

Get it from Github and Nuget:
 |
https://github.com/roubachof/Sharpnado.Shadows |
 |
Supported platforms:
- Android
- iOS
- UWP
Read the doc on https://github.com/roubachof/Sharpnado.Shadows.
Presentation

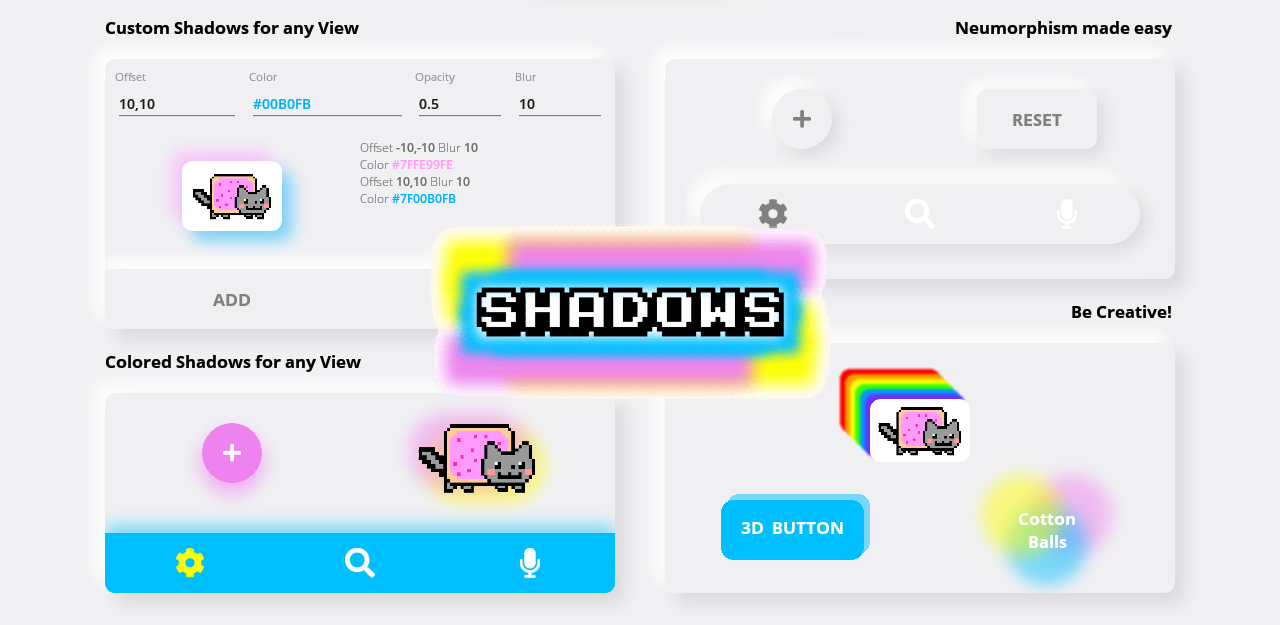
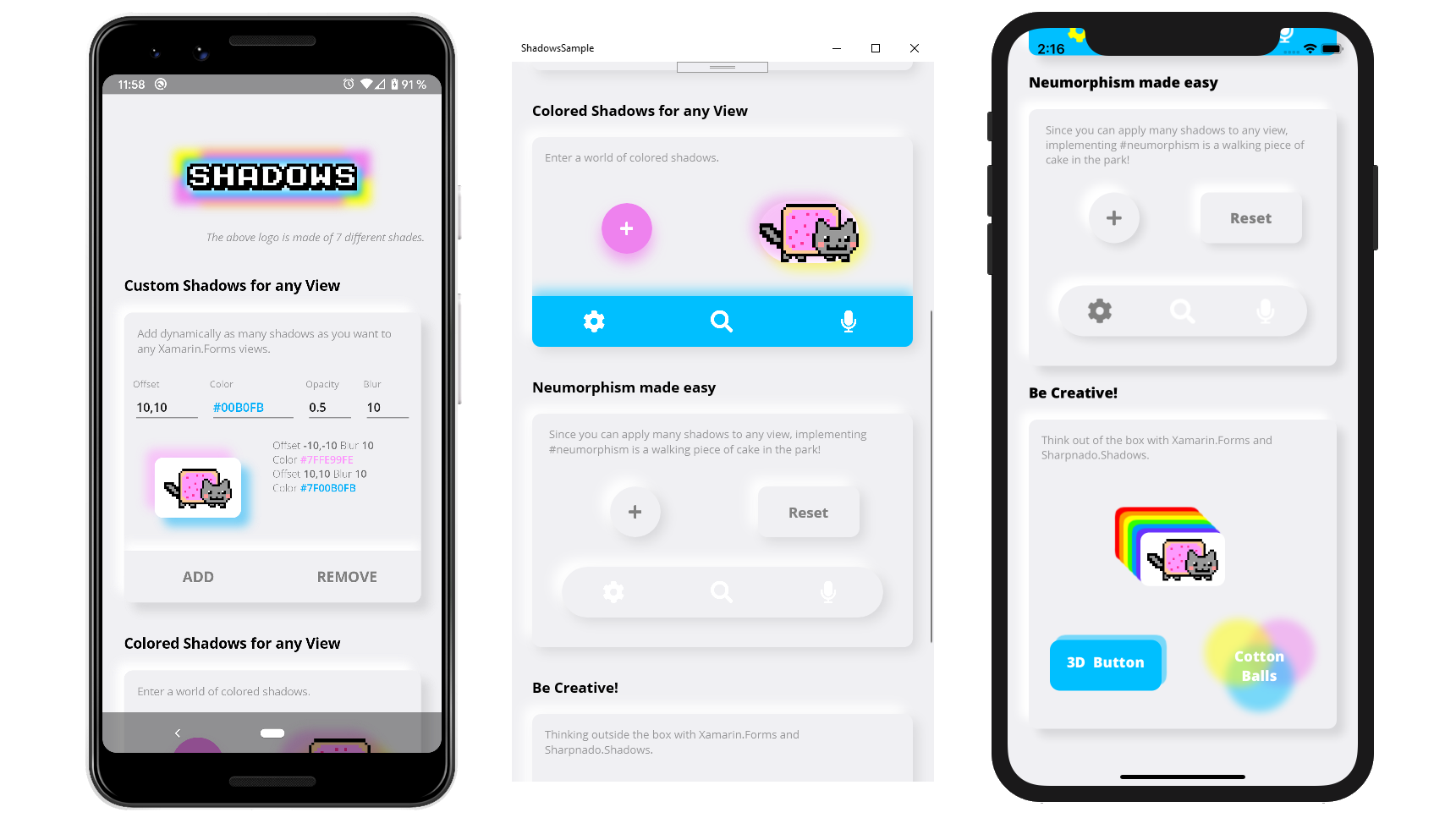
Add as many custom shadows as you like to any Xamarin.Forms view (Android, iOS, UWP).
- You can specify each shadow
Color,Opacity,BlurRadius, andOffset - Simply implement
Neumorphism - You can add one shadow, 3 shadows, 99 shadows, to any
Xamarin.Formselement - Animate any of these property and make the shadows dance around your elements
- Only dependency is
Xamarin.Forms, noAndroidX, noSkiaSharpneeded!
The story
I first wanted to add a Neumorphism style to the MaterialFrame.
A Neumorphism effect can be achieved using too different shadows, a bright one ont top left, and a dark one on bottom right.
On UWP and iOS it wasn't really difficult to implement since there are some build-in mechanism for that.
But on Android, oh boy, there is nothing.
You can only play with Elevation.
So I started creating shadows from scratch with RenderScript and its blurring script. I was beginning to have good looking results when it struck me:
Since I can create 2 specific shadows for the 3 platforms, why not create a Xamarin.Forms shadow component allowing the user to add as many custom shadows he wants to a Xamarin.Forms View ?
Boom, Sharpnado.Shadows was born :)
Using Shadows
Shadows is a container for any Xamarin.Forms view.
Just wrap your view in it and start adding shadows:
|
```xml
|

|
Thanks to the CornerRadius property you can match your target corner to achieve a perfect shadow.
For example, you can add a shadow to a rounded button:
|
```xml
|

|
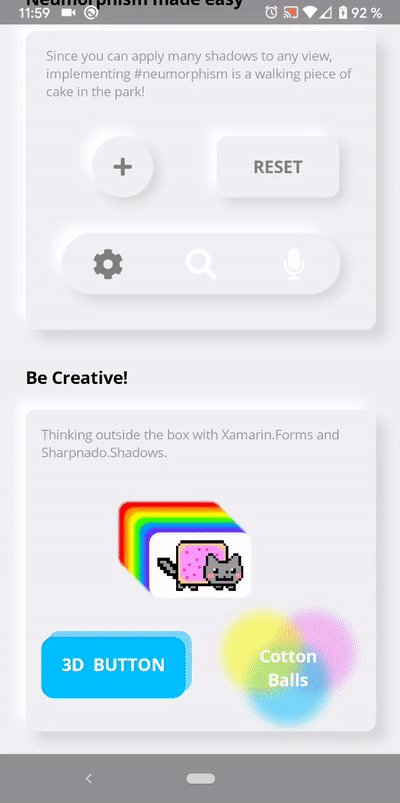
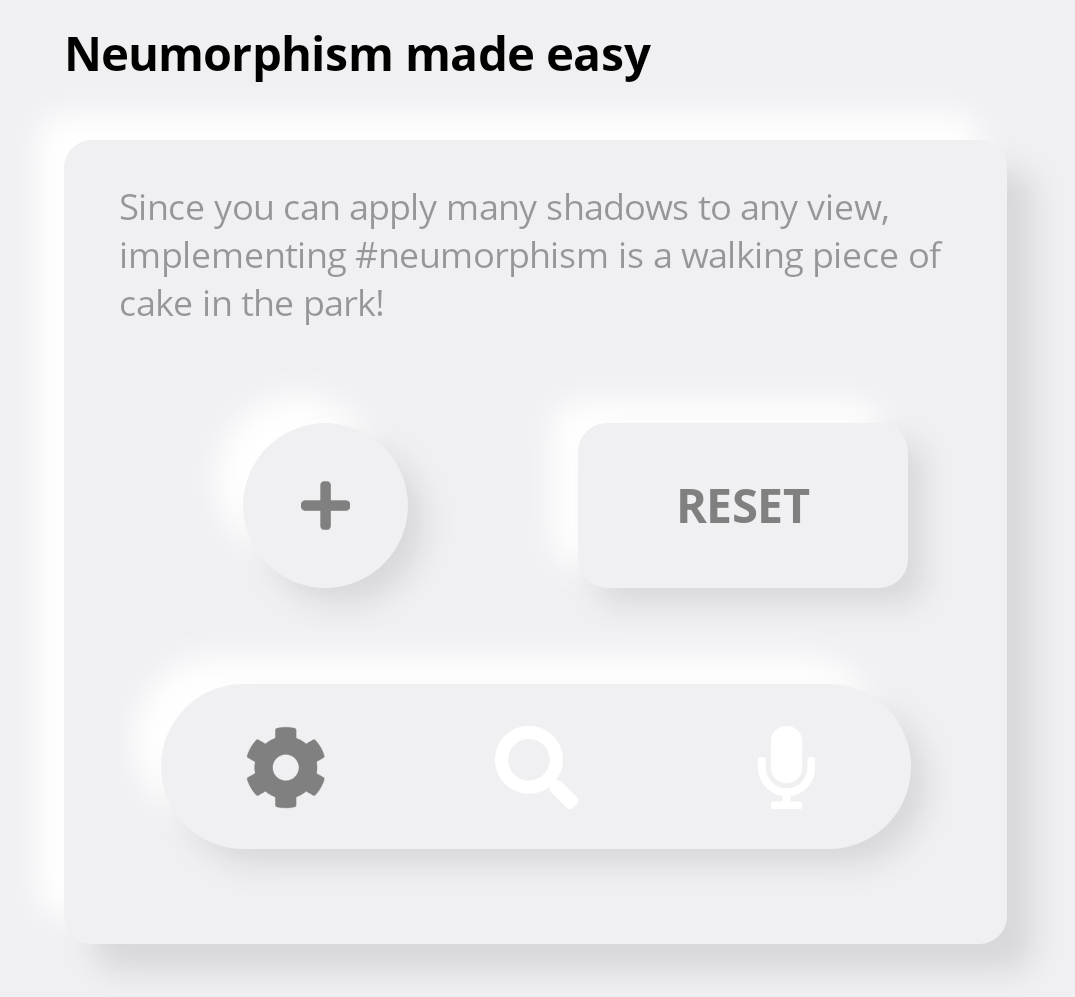
Neumorphism
Since Neumorphism implementation is made of 2 shadows, one bright at the top left, one dark at the bottom right, achieving a Neumorphism style with Shadows for all the views is really easy:
<Style ApplyToDerivedTypes="True" TargetType="sh:Shadows">
<Setter Property="CornerRadius" Value="10" />
<Setter Property="Shades">
<sh:ImmutableShades>
<sh:Shade BlurRadius="10"
Opacity="1"
Offset="-10,-10"
Color="White" />
<sh:Shade BlurRadius="10"
Opacity="1"
Offset="6, 6"
Color="#19000000" />
</sh:ImmutableShades>
</Setter>
</Style>

If you want to add Neumorphism to specific elements a NeumorphismShades markup extension will help you with that:
<sh:Shadows Grid.Row="1"
Grid.Column="0"
CornerRadius="40"
Shades="{sh:NeumorphismShades}">
<ImageButton WidthRequest="60"
HeightRequest="60"
Padding="20"
HorizontalOptions="Center"
VerticalOptions="Center"
BackgroundColor="#F0F0F3"
CornerRadius="30"
Source="{StaticResource IconPlusGray}" />
</sh:Shadows>
<sh:Shadows Grid.Row="1"
Grid.Column="1"
CornerRadius="10"
Shades="{sh:NeumorphismShades}">
<Button Style="{StaticResource TextHeadline}"
WidthRequest="120"
HeightRequest="60"
HorizontalOptions="Center"
VerticalOptions="Center"
BackgroundColor="#F0F0F3"
CornerRadius="10"
Text="Reset"
TextColor="Gray" />
</sh:Shadows>
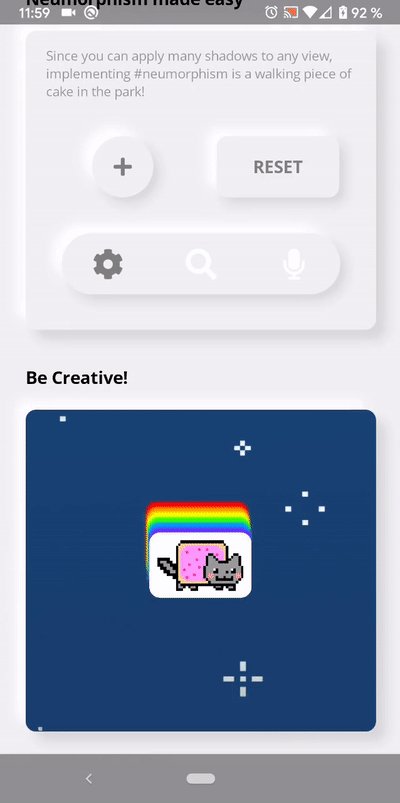
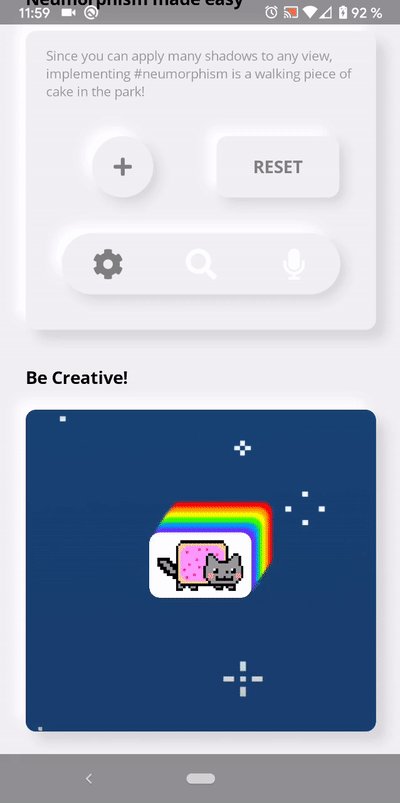
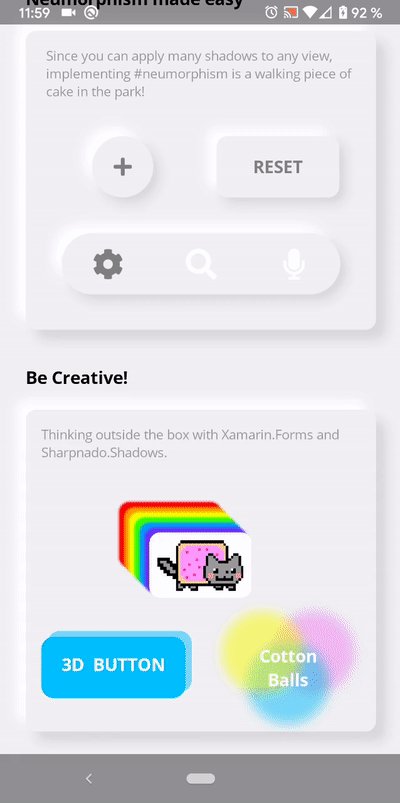
Be creative!
One last thing: all properties of a Shade are animatable.
You can achieve nice effects thinking outside the box!
Have a look at the BeCreative.xaml file and its code-behind.